-
Осенью выгодные скидки!
-
В стремительно развивающейся цифровой среде социальные сети, мессенджеры и видео сервисы, такие как Телеграм, ВКонтакте, ...
-
Добавлен новый функционал
Рассылка
Выпуск №154. Как использовать пагинацию на сайте
Ваш сайт — это объем информации, который постоянно расширяется, появляются новые товары, тексты, графика. Для удобства восприятия этой глыбы данных необходимо разделить их на блоки. Сегодня мы рассмотрим понятие пагинации как таковое и участие нумерации страниц каталога в жизни сайта.
Веб-страница и пагинация
Страница сайта может быть бесконечной, в отличие от страницы газеты, журнала или книги. Использовать это качество веб-страниц и делать страницы очень большими нежелательно, но и делать их слишком короткими — тоже. Почему?
Длинная страница с большим количеством информации — это увеличение времени на ее загрузку. Короткие страницы в один экран — это необходимость каждый раз кликать мышью на следующую страницу. Надо предварительно переключить свое внимание на кнопку и прицельно кликнуть по ней. Затем несколько секунд понадобится, чтобы новая страница загрузилась. Если это надо выполнить много раз подряд, пользователь может покинуть такой сайт.
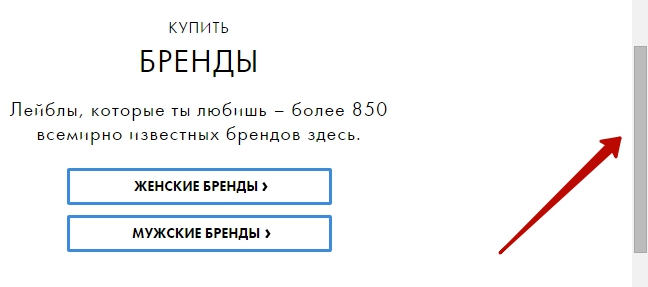
Чаще всего удобнее крутить колесико мыши, а информация подгружается по мере необходимости. Длина страницы видна уже по размеру скроллбара. Пример с asos.com демонстрирует размер скроллбара для страницы из трех экранов, т. е. посетителю необходимо трижды прокрутить колесико, чтобы достичь конца страницы. Это не утомительно.
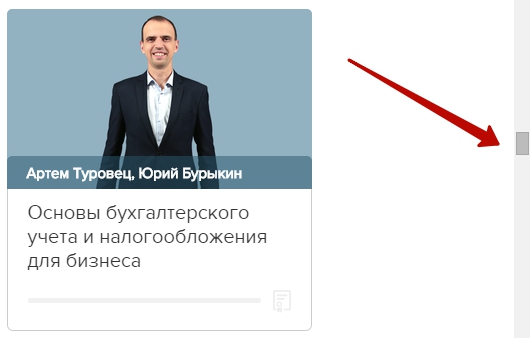
В случае с коротким скроллбаром не совсем понятно, сколько необходимо времени и скроллинга, чтобы просмотреть всю информацию на странице. Для этого посетитель должен быть хорошо мотивирован. Здесь можно разделить информацию на несколько страниц и присвоить каждой из них порядковый номер. Это и есть пагинация.
Если же на вашем сайте будет запредельное количество страниц пагинации, это может привести к тому, что индексация нужных вам страниц не будет осуществляться. Во многом повторяется контент, мета-теги, что приводит к плохому ранжированию сайта в поисковой выдаче.
Рекомендации
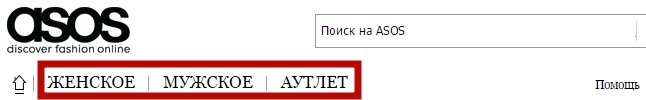
Используйте фильтры, которые подходят вашему товару и позволяют разделить ассортимент товаров на категории. Элементарно — мужское и женское, повседневное и вечернее и т. д. Никому не приходит в голову ассортимент для мужчин и женщин публиковать в общем разделе.
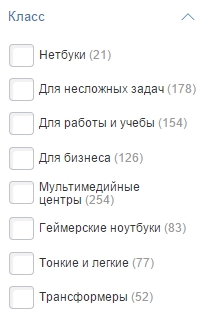
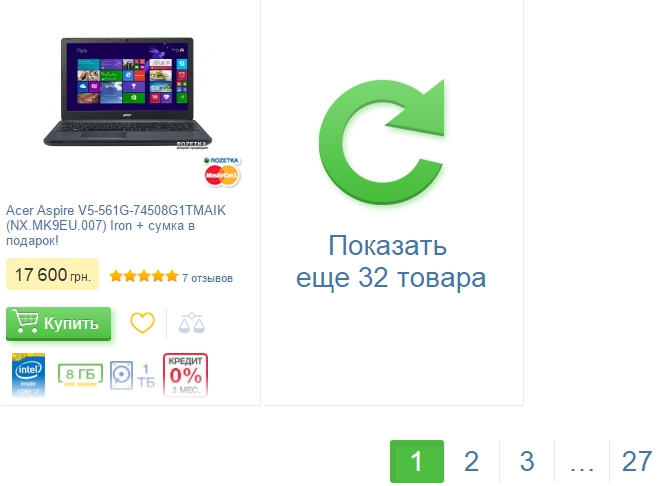
То же касается конкретной категории товара. Например, ноутбуки на сайте Rozetka.ua представлены достаточно большим ассортиментом, фильтров только по цене и отдельным характеристикам недостаточно. Поэтому сразу можно выбрать класс ноутбука и, тем самым, отсеять большую часть моделей, которые вам не интересны. Фильтры помогают избежать трех- или четырехзначных номеров страниц, которые могут отпугнуть посетителя. Улучшить индексацию страницы фильтра можно с помощью человекопонятного URL (об этом в одном из ближайших выпусков рассылки Setup.ru).
Делайте кнопки, ссылки и пункты навигации большими. В прямом смысле такими, чтобы невозможно было промахнуться. Это облегчит взаимодействие посетителя с вашим сайтом и сформирует впечатление удобства.
Откажитесь от нумерации страниц для перехода с помощью двух комплектов стрелок (одинарных для перехода на следующую или предыдущую страницу и двойных — для перехода на первую или последнюю). Они всегда озадачивали пользователя. Даже если ему понадобится что-то «из старого», проще использовать поиск по сайту, нежели «лопатить» вручную постранично. Возможность перехода на последнюю и первую страницу сохраните, но при помощи цифр или одной ссылки.
Обратите внимание на то, что бесконечный скроллинг (во время прокрутки постоянно подгружается новая информация) вместо пагинации уместен в ленте Instagram, Facebook, «ВКонтакте» или в том случае, если товары предварительно отфильтрованы.
Если вы рассчитываете, что пользователь будет возвращаться к странице вашего сайта не один раз, упростите для него поиск нужного элемента. Что касается социальных сетей, здесь запись добавляется в закладки с помощью отметки «Нравится».
Особым издевательством выглядит, когда, долистывая, казалось бы, до конца страницы, пользователь видит номера для перехода на другие, и, пытаясь нажать, загружает новую порцию контента. Это смещает навигацию из поля зрения. Бороться с таким неудобством тяжело, поэтому потенциальный клиент попросту уходит.
Если есть возможность использовать для навигации стрелки клавиатуры (вправо, влево, вверх, вниз), сделайте это. Удобно для переключения между изображениями в галерее сайта, например.
Выводы
Пагинация делает ваш сайт удобнее, но в том случае, если вы придерживаетесь определенных правил. Правильная пагинация — залог эффективного взаимодействия посетителя с сайтом, а ресурса — с поисковыми системами.