Свернуть
Развернуть
-
Тарифные планы со скидкой 20%!
-
Осенью выгодные скидки!
-
В стремительно развивающейся цифровой среде социальные сети, мессенджеры и видео сервисы, такие как Телеграм, ВКонтакте, ...
Рассылка
Выпуск №56. Формы на сайте
Формы на сайте помогают заполнить анкету, совершить заказ, отправить заявку на звонок и многое другое. О том, как сделать хорошие формы на своем сайте – в этом выпуске.
Зачем нужны формы
- Собирать информацию от пользователей
- Упрощать и ускорять сбор информации
- Уменьшать количество ошибок (например, при заказе по телефону часто неверно слышат и записывают адрес доставки)
Формы помогают получить целевое действие от пользователя (покупку, регистрацию, заявку, результаты опроса). Когда формы неудобные и сложные, посетитель предпочитает не связываться с ними и уходит.
Правила организации и оформления форм
- Располагайте поля последовательно, сверху вниз. В случае больших форм лучше располагать сначала простые для заполнения поля (например, имя и адрес электронной почты).
- Избегайте размещения полей и данных в одну строку. Пользователю проще оценить состав необходимой информации, когда он пробегается глазами по форме, и слева название поля, справа поле для ввода. Когда в строке более одного поля для ввода, пользователю сложнее заполнять форму, необходимо читать текст.
- Длинную форму лучше разбивать на этапы. Если форма большая, нужно разбивать ее на шаги, использовать прогресс-бар (показывать процент заполнения формы) или показывать текущий шаг пользователя и сколько осталось. Это создает ощущение простоты заполнения формы, перестает пугать пользователя. Каждый шаг должен иметь название; пользователь должен понимать что от него требуется на каждом шаге. У пользователя должны быть возможность вернуться к предыдущему шагу.

- Группируйте поля по смыслу. Например, адрес – поля Город, Индекс, Улица, Дом.
- Не стоит называть поля большими буквами, так сложнее читать название поля.
- Используйте пояснения к полям. В некоторых формах встречаются сложные для заполнения поля, не сразу понятно, что необходимо вводить. Указывайте примеры или четко пишите, что необходимо указать (например, «укажите номер телефона в формате 79162223344»). Пояснения можно показывать под полями ввода, а также делать всплывающие подсказки. Пояснение не должно быть слишком длинным (не более 5 слов).
- Располагайте названия полей над полями ввода или слева от полей. Пользователь читает слева направо и сверху вниз, поэтому последовательное изучение формы привычно и легко для пользователя (сначала видит название поля, что нужно указать, справа – поле для заполнения). При этом поля не должны быть расположены слишком далеко друг от друга, иначе это усложнит процесс чтения формы, уменьшит вероятность заполнения. В некоторых случаях уместно выводить название поля в самом поле для ввода (например, для экономии пространства в мобильных формах).
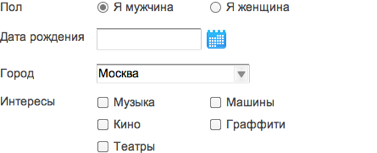
- Форматы полей. Если в поле можно выбрать один из 2-3 вариантов, то лучше использовать радиобатоны (radiobutton). Если выбор из вариантов более 3-4, то используются выпадающие списки (например, для выбора города). Для выбора нескольких значений подойдут чекбоксы. Для ввода даты лучше использовать выбор даты в календаре или же использовать три поля – день, месяц и год.

Правила заполнения
- Проверяйте поля на корректность вводимых данных (не давайте вводить буквы в телефон, проверяйте на количество символов в номере телефона). При этом такую проверку лучше делать для обязательных полей, иначе лишние ошибки могут отпугнуть пользователя.
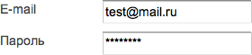
- При указании пользователем пароля не показывайте вводимый пароль, отображайте звездочки.

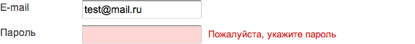
- Сообщения об ошибках. При возникновении ошибки выводите понятные уведомления.
Проверку лучше осуществлять сразу, до отправки формы. Выводить сообщения об ошибках можно справа или снизу от поля, где совершена ошибка, а поле с ошибкой подсвечивать. Текст ошибки должен быть уважительным (лучше «Пожалуйста, укажите пароль», нежели «Вы не заполнили поле Пароль»). Сообщение об ошибке должно сообщать, как решить проблему.

- Сообщайте об успешной отправке формы. Важно сообщить пользователю, что запрос отправлен и что произойдет дальше (например, менеджер свяжется с пользователем). Если пользователь не получает обратной связи от системы, он не знает, ушло ли сообщение, отправлен ли заказ.
- При вводе в поле адреса можно показывать возможные варианты после ввода первых двух букв (относится к полям Метро, Улица, Город).
- Если во время отправки формы произошла ошибка, данные в полях не должны удаляться.
Полезные советы
- Подчеркивайте безопасность личной информации. Если вы просите указать телефон или паспортные данные, убедите пользователя в сохранности данных. Пользователи боятся обнародования личных данных. Указывайте, зачем вы спрашиваете эти данные.
- Просите от пользователя минимум информации. Чем меньше полей необходимо заполнить, тем больше вероятность, что пользователь заполнит форму.
- Старайтесь не изобретать новых типов полей. Иногда встречаются необычные элементы для указания даты, пола. Чем стандартнее и понятнее элемент, тем проще пользователю заполнить форму.
- Обязательные и необязательные поля: обязательно укажите, какие поля обязательны для заполнения (обычно используют * для указания обязательного поля).
- Кнопки: при использовании кнопок в форме используйте кнопку для акцентирования на основном действии, и ссылку – для дополнительных действий. Например, если вы размещаете Оформить заказ и Вернуться на предыдущий шаг, то Оформить заказ сделайте кнопкой, а Вернуться – ссылкой.
- Цвет кнопок имеет значение: для акцента на основном действии можно сделать более яркую кнопку. Например, Отправить заявку – зеленая кнопка, Отменить – серая. Подобное разделение на заставляет пользователей думать и читать, какая кнопка ему нужна; интуитивно совершает действие.
- Кнопки нужно правильно называть. Лучше использовать «Оформить заказ», а не просто «ОК» или «Отправить».
- В некоторых полях можно использовать маски ввода. Это решение подходит для ввода номера телефона, количества символов карты. Маска определяет число символов, которое можно ввести в поле, формат символов. Для номера телефона можно указать +7 (текстом), и оставить поле для ввода самого номера. Также можно разбивать поля на части: для серии и номера паспорта, кода и номера телефона.
- Пользователь всегда должен быть уверен, что даже если он отойдет от компьютера, его данные в форме будут сохранены. Пользователь может отвлечься. При возврате к форме он должен легко понимать, на каком шаге он остановился и быстро вернуться к заполнению.
- Капчу (captcha) используют часто как средство защиты от спама. Но пользователям это не очень нравится – часто плохо понятно, что там написано.
- По возможности решайте и заполняйте данные за пользователя (например, после авторизации через соцсети можно спросить у пользователя, верные ли данные, но не просить заполнить их повторно).
- Ориентируйтесь и на неопытных пользователей. Кто будет перемещать курсор из одного поля в другое, используя мышь, а не возможности клавиатуры.
- Представление варианта по умолчанию. Оставляйте вариант по умолчанию, где не так важен выбор или вы точно знаете, что большая часть пользователей будут выбирать именно этот вариант. В ином случае вы будете принимать форму с некорректными данными.
Сервисы
Чтобы дополнительно проверить, насколько хороши формы на вашем сайте, можно использовать следующие сервисы:
- Яндекс.Метрика и Google Analytics (аналитика форм)
- Clicktale
Сервисы показывают, сколько человек начало заполнять форму, и сколько дошли до ее отправки.
Выводы
Нельзя недооценивать важность форм. Чем удобнее и дружелюбнее форма, тем выше конверсия на вашем сайте.
25 апреля 2013