-
Осенью выгодные скидки!
-
В стремительно развивающейся цифровой среде социальные сети, мессенджеры и видео сервисы, такие как Телеграм, ВКонтакте, ...
-
Добавлен новый функционал
Рассылка
Выпуск №149. Правильное оформление ссылок на сайте
Что важно для любого сайта? Быть надежным механизмом продаж и одновременно максимально понятным пользователю. На это влияют даже мелочи в виде ссылок в тексте. Сегодня мы рассмотрим возможные варианты оформления ссылок на вашем ресурсе и выясним, какой из них предпочтительнее.
Какие бывают?
Во-первых, ссылкой может быть непосредственно URL страницы. Например, setup.ru или слово в тексте: «Конструктор сайтов — это хороший способ получить продающий ресурс». Во-вторых, они могут быть разными событийно:
- Нажатие открывает другую страницу.
- Страница меняется, но не перезагружается.
- Наведение выдает подсказку или дополнительный блок, но страница не перезагружается.
- Нажатие открывает страницу в новой вкладке или окне.
Стоит детальнее остановиться на тех ссылках, которые провоцируют открытие новой вкладки в браузере. Часто такое явление воспринимается негативно или не до конца понятно.
Страница открылась из-за нажатия или «сама по себе»? Это действительно та ссылка, на которую я нажал, или сторонний ресурс, который зарабатывает на переходах? Почему я не могу вернуться на предыдущую страницу? Все эти вопросы приведут к тому, что посетитель попросту закроет все предложенные вкладки, и пойдет более простым путем.
Правильно оформленные ссылки — это залог того, что посетитель сайта интуитивно понимает, что произойдет при нажатии или наведении на ту или иную ссылку. Это хорошо, это еще один признак продуманного юзабилити.
В чем проблема?
Как правило, в том, что каждый владелец сайта трактует оформление ссылок по-своему. Например, точечно подчеркивается скрытая подсказка, а штрих-линией или сплошной — изменение страницы, скрытые детали. Либо вообще все ссылки разного типа — сплошной линией.
Различие этой сигнальной системы на сайтах ведет к тому, что ресурс для пользователя становится непредсказуемым. Неизвестно, что произойдет, нажми он какую-то из ссылок. Сюда же стоит учесть, что многие в принципе не видят за таким выделением слова какой-то особой роли, то есть не знают, что наведение или нажатие к чему-либо приведет. «Для красоты», так сказать.
Как оформлять?
- Сплошная линия. Как правило, ею выделяют ссылки, которые «перебрасывают» пользователя на другую страницу.
- Штрих-линия. Нажатие на ссылку ведет к изменению страницы, то есть может появиться дополнительная функция, детальная информация и т. п.
- Точечно. Здесь появляется подсказка, которая всплывает на фоне остального текста при наведении.
Кроме того, есть особые рекомендации по расшифровке аббревиатур и сокращений в тексте и специальное их оформление тегами. Все остальное — выдумки. Хотя, регулярно проводятся новые исследования и вполне возможно, что правила будут меняться в соответствии с тем, как ссылки трактует сам пользователь.
Дополнительные рекомендации
- Не отходите от стандарта и придерживайтесь оговоренных правил оформления различных по назначению ссылок.
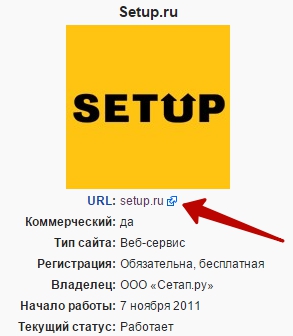
- Если это возможно, используйте дополнение к ссылке «В новой вкладке», «В новом окне» (иконка с окошками, наложенными друг на друга), «На другой сайт» и т. д. Пример оформления ссылки, ведущей на сторонний ресурс, с Wikipedia.org.

- Если вы используете какое-либо подчеркивание для ссылки, избегайте такого же для обычного текста, не являющегося линком. Это озадачивает.
- Если текст является ссылкой с подчеркиванием, оно должно оставаться даже при наведении.
- Допустим, в статье про стиральные машины вы рекомендуете средство от накипи с возможностью перейти в этот раздел. Одной такой ссылки на текст будет достаточно. Не старайтесь «втиснуть» в один текст больше, это рассредотачивает внимание и усложняет чтение.
- Внутренняя перелинковка сайта тоже происходит по определенным правилам. На эту тему читайте Выпуск рассылки №75.
- Если пользователь уже нажимал ссылку, данную в тексте, она должна быть выделена другим цветом. Например, привычным фиолетовым, а ненажатая — синим. Не экспериментируйте с цветом.
- Следите за тем, чтобы ссылка на другую страницу или ресурс была тематически связана с текстом, в котором будет указана.
Выводы
Такой «несущественный» момент, как оформление ссылок, может значительно упростить жизнь вашему потенциальному клиенту. Он с удовольствием обнаружит, что все ссылки на вашем сайте предсказуемы, а нажатие или наведение спровоцирует предполагаемое событие.