-
Осенью выгодные скидки!
-
В стремительно развивающейся цифровой среде социальные сети, мессенджеры и видео сервисы, такие как Телеграм, ВКонтакте, ...
-
Добавлен новый функционал
Рассылка
Выпуск №140. Pop-Up: повышаем эффективность всплывающих окон
Всплывающее окно сегодня — это уже обязательный элемент любого сайта. Важно, чтобы он не раздражал и приносил ощутимую пользу для сбора необходимой информации. В сегодняшнем выпуске рассылки речь пойдет о том, как и для чего использовать всплывающее Pop-Up-окно.
Принцип действия
Pop-Up-окно, как правило, применяется для резкого перемещения внимания посетителя с основной массы контента на конкретный элемент — всплывающее окно. Это всегда эффект неожиданности, как резкий поворот сюжета, когда «расширяются зрачки». Также можно сравнить с приемами привлечения внимания в ходе презентации (паузы в речи, движения руками, использование ярких предметов и изображений).
В интернет-маркетинге всплывающие окна чаще всего используются, когда понятно, что пользователь заинтересовался: он проскроллил несколько экранов вниз или страница открыта определенное количество времени, но посетитель ничего не предпринимает. Как его «разбудить?»
Примеры Pop-Up-окон
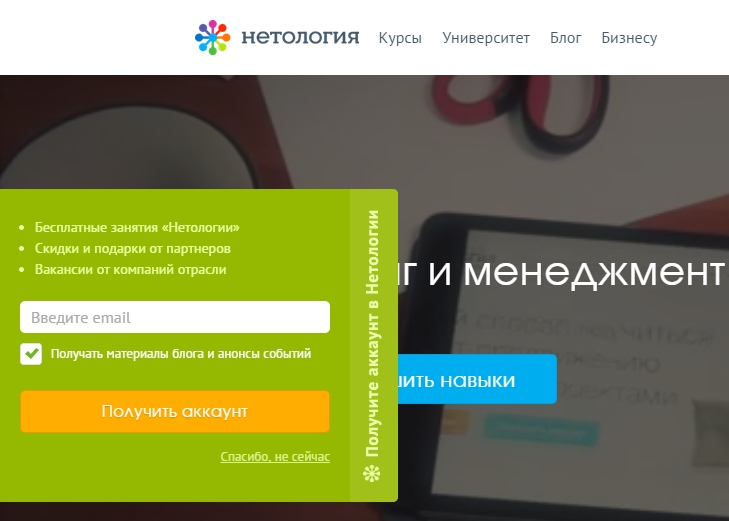
Итак, перейдем к реализованным всплывающим окнам на сайтах. Если вы зайдете на ресурс проекта «Нетология» и примерно 1 минуту не будете ничего предпринимать, слева появится яркое окно с формой.

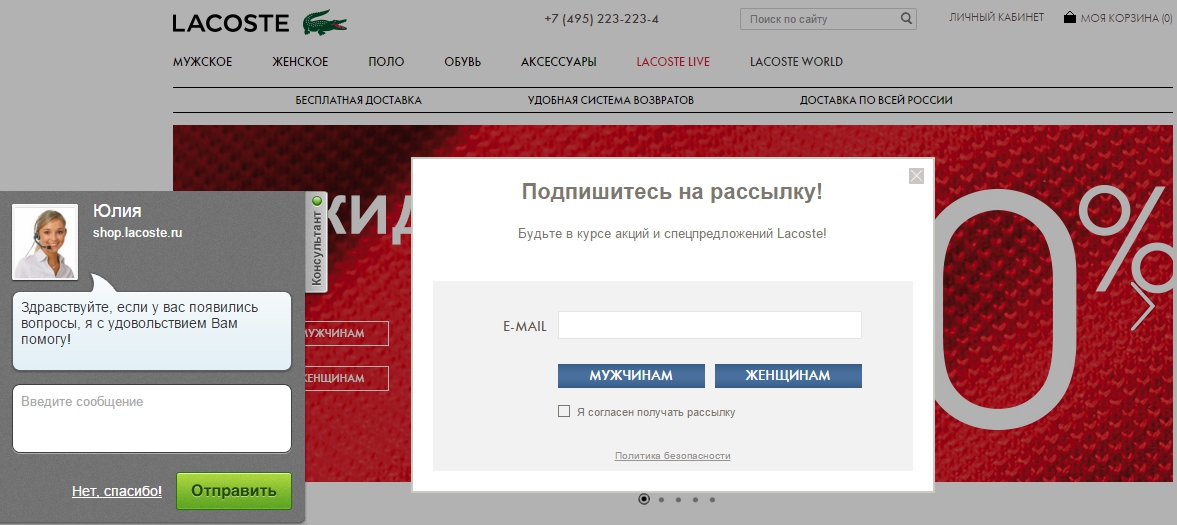
В интернет-магазине lacoste.ru после некоторого ожидания появляется всплывающее окно-оверлей с предложением подписаться на рассылку, которое заслоняет другой контент. Lacoste ставит целью собрать e-mail клиентов. Одновременно возникает онлайн-консультант, что не очень удобно и рассеивает внимание посетителя.

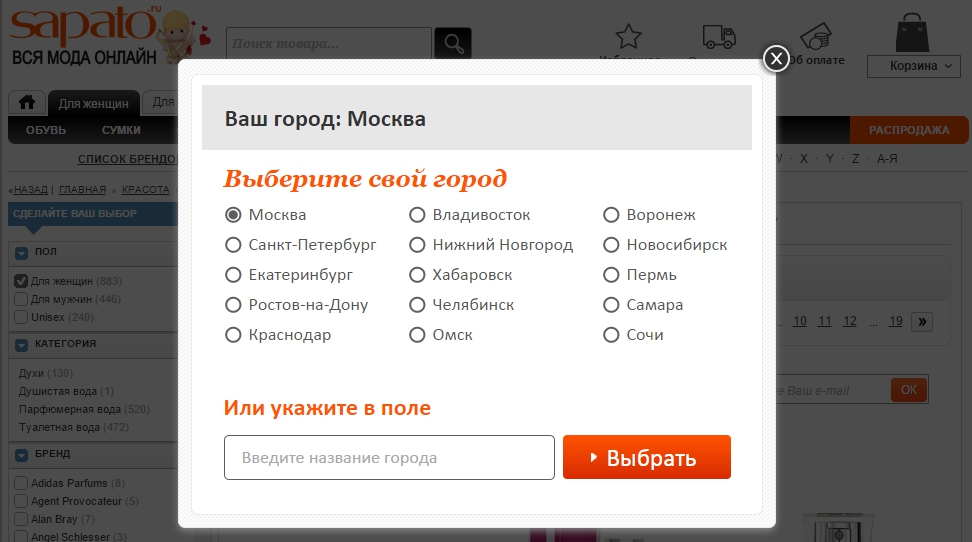
На сайте sapato.ru при каждом клике появляется оверлей для выбора города пользователя. После того как город выбран, окно не всплывает. Это помогает больше узнать о посетителях и в результате предлагать им специальные акции, направленные на конкретный регион.

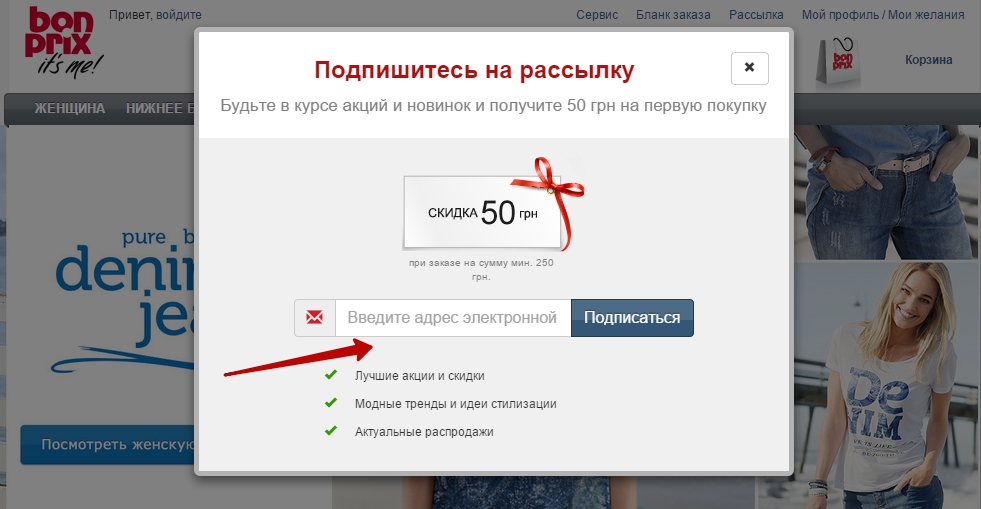
Интернет-магазин Bonprix.ua предлагает подписаться на рассылку, за что дает скидку на первую покупку. Обратите внимание на призыв «Введите адрес электронной почты», который исчезает только с началом ввода текста в поле.

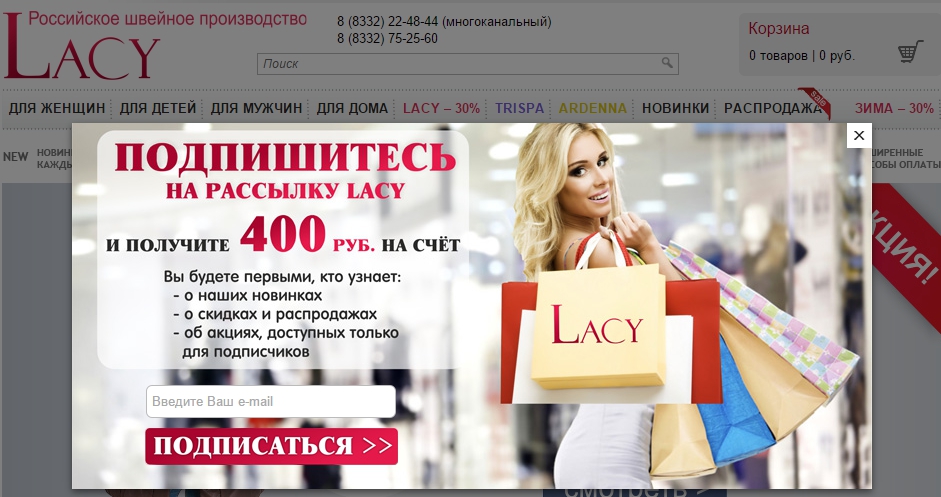
Lacywear.ru предлагает за подписку 400 руб. на счет мобильного, что тоже неплохая мотивация.

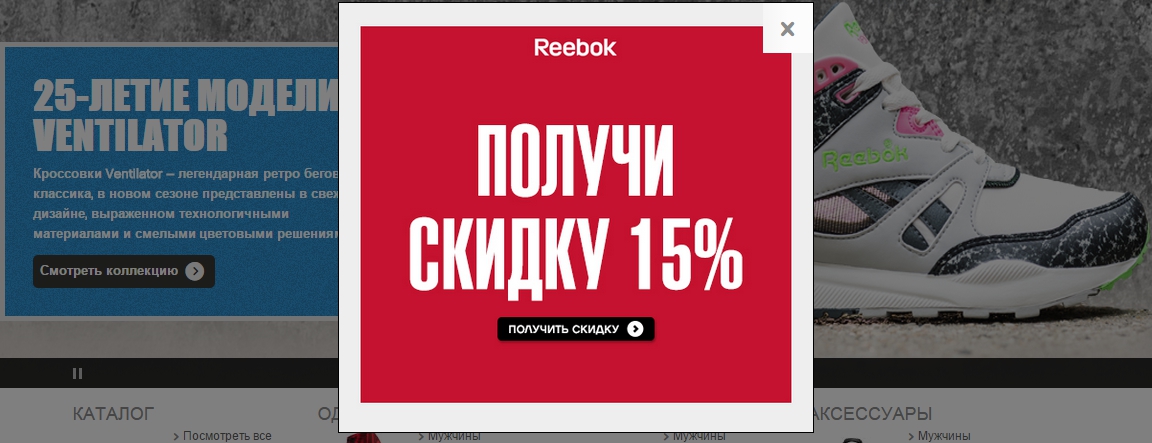
Reebok.ru использует этот прием для привлечения пользователей с помощью скидки. Клик ведет в раздел аксессуаров. Как мы помним, это самые высокомаржинальные товары в каждом интернет-магазине. Обратите внимание, что на таком окне есть кнопка «Получить скидку». Не забывайте о призыве к действию, если вы преследуете эту цель.

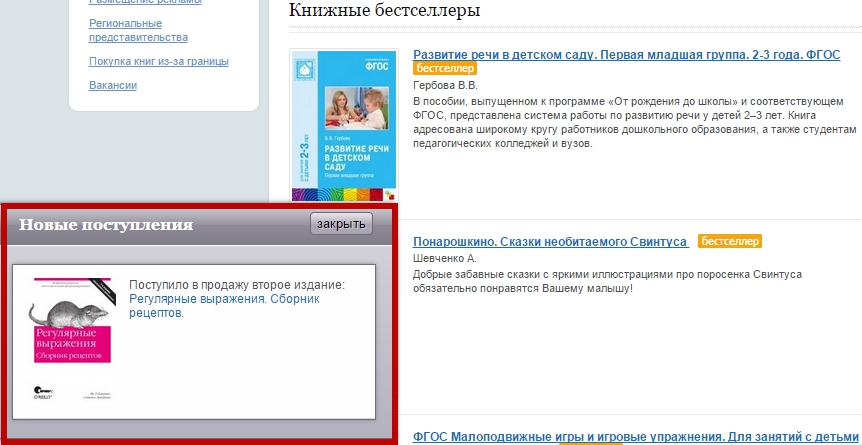
Всплывающее окно, возникающее во время прокрутки страницы, применено на books.ru. Здесь это уведомление о новинке в книжном ассортименте. Можно четко проследить, на каком моменте прокрутки появляется окно. Также есть всплывающие окна, которые появляются при попытке закрыть страницу. Они либо предлагают посмотреть другие разделы сайта, либо связаться с менеджером.

Советы
- Всплывающее окно должно резко отличаться по цвету от фона. В погоне за тем, чтобы оно выглядело естественно и в общей цветовой гамме, можно наткнуться на проблемы с юзабилити. Тем не менее, оттенки не должны отталкивать.
- Подберите слова для вашего предложения. Далеко не всем интересно оставить вам почту и получать скучные новости компании. Если вы планируете слать письма на e-mail, это может быть «100 и 1 способ экономить деньги в супермаркете», «Как вчетвером прожить на 1000 рублей?». Понятно, писать надо о том, что связано с вашей деятельностью.
- Пишите кратко. Изучение всплывающего окна не должно занимать много времени.
- Всплывающее окно, показанное с первых же секунд пребывания посетителя на сайте, это определенный риск того, что он уйдет. Либо же пользователь должен четко понимать, почему от него что-то требуется с первых же мгновений «знакомства».
- Несколько окон в разных частях одного экрана — не лучшая идея. Как и сменяющие друг друга. Это раздражает и рассредотачивает внимание. Определитесь, ради какой цели вы показываете своему посетителю окно.
- Тестируйте разные варианты и вы найдете идеальный вариант демонстрации.
- Не обещайте того, чего не сможете выполнить. Если ради дешевого трюка вы заслонили важный контент, пользователь уйдет.
- Если ваша аудитория уже сегментирована, выбирайте, кому и какое окно показывать, чтобы повысить эффективность.
- Позвольте посетителю отказаться от заполнения формы или клика по предложению. Дайте ему право закрыть окошко понятным крестиком в правом верхнем углу.
- Если пользователь один раз уже закрыл окно, не стоит показывать его еще раз. Нет так нет.
- Всплывающее окно может содержать предложение заказать обратный звонок для консультации или заказа.
Где взять?
Для получения всплывающего окна понадобится скрипт. Его можно заказать либо использовать многочисленные готовые решения из Сети и обучающие материалы.
Выводы
Всплывающие окна — хорошая возможность переключить внимание посетителя на необходимое вам целевое действие (консультация, новинки ассортимента, подписка и т. п.). Используйте дополнительную мотивацию пользователя, и ему будет интересно с вами. Следите за тем, чтобы ваш Pop-Up не раздражал пользователя, а привлекал его.